
Pin on UI pattern Slide bar
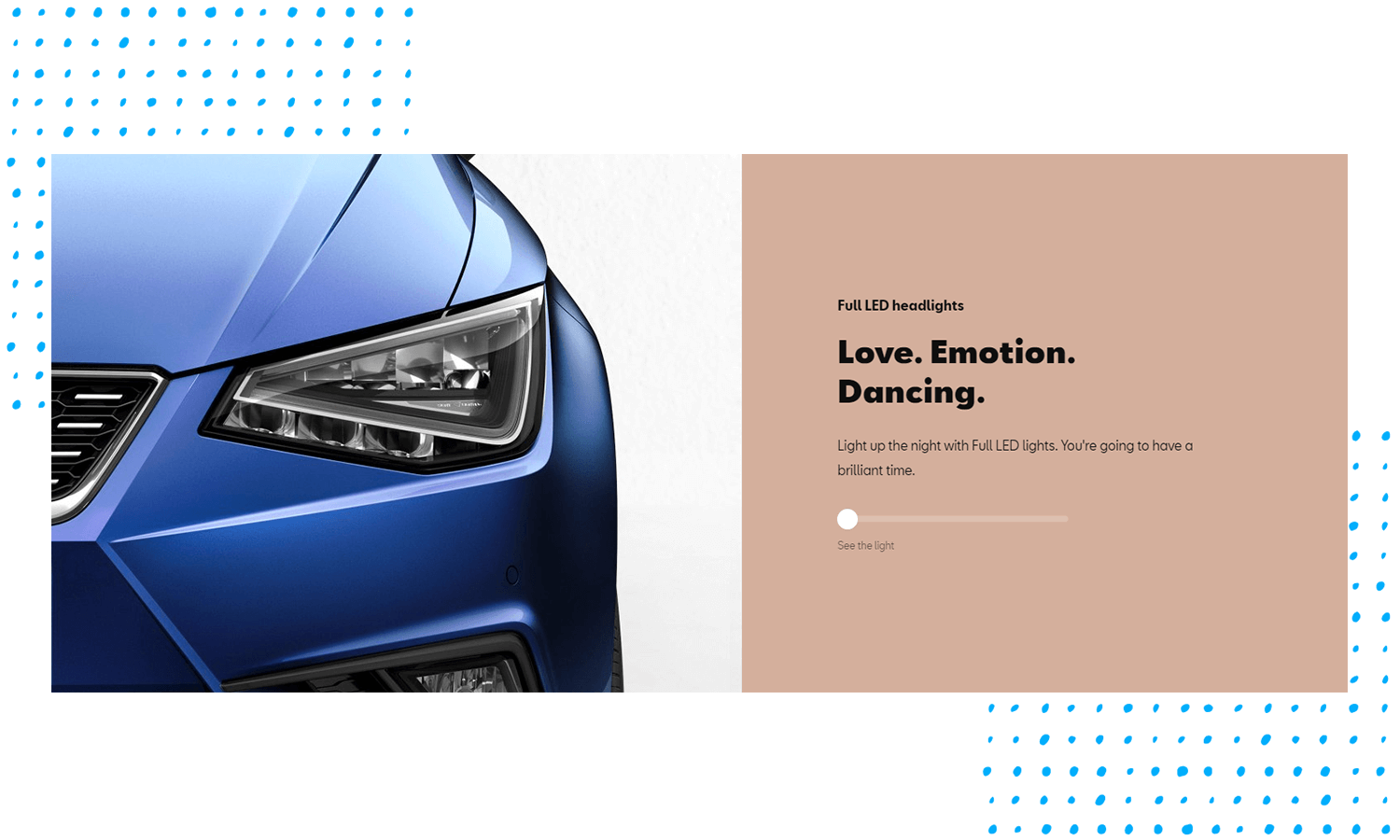
Range slider control is a form of input field which offers a very intuitive user interface to set a number within a range, it's NOT to be confused with image sliders. Path: Home » range slider HTML, CSS Code Snippets for range slider Various Modern Neumorphic Elements Design

Pin on UI Inspo
Material Design Figma Adobe Sketch Continuous sliders Continuous sliders allow users to select a value along a subjective range. Expand code

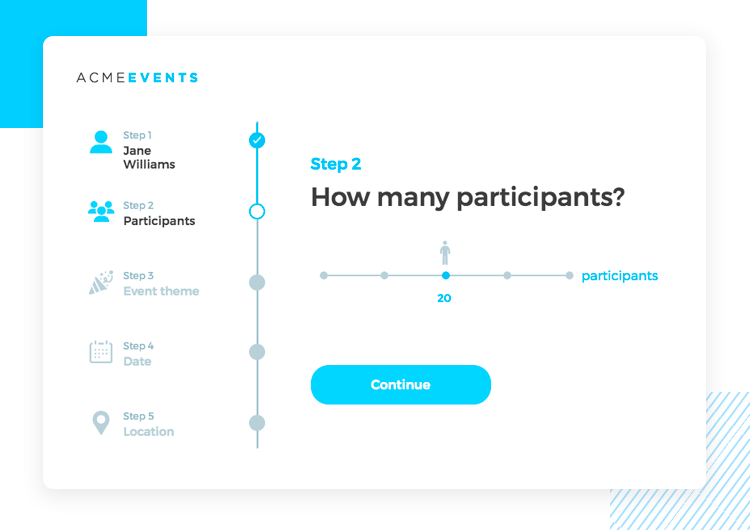
Slider design UI patterns and examples Justinmind
Slider. ui/ux design patterns & inspiration. Finest examples of using 'Slider' in ui/ux design. Library of 1,600+ design blocks to spark your inspiration. See the gallery >.
Google Material Design Sliders Anny Chang F2E & UI Designer
Image Slider 376 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. MatchThemes Pro 0 679 James Pro 176 8.9k Robbert Schefman Pro 1k 245k Ryan Duffy 122 11.5k Marco Suarez 107 6.3k Mailchimp Hide ads Advertise James Pro 67 4.6k 1 Divan Raj Pro 324 218k

Slider design UI patterns and examples Justinmind
Advance your career with a Professional Diploma in UX Design. Slider Button Inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. View Kapptain UI/UX elements Front End. Kapptain UI/UX elements Front End Like. Mehdi Ayache Berberos. Like. 9

37 Interactive Range Slider CSS Designs To Quickly Explore Contents
Slider Design Considerations Checklist The Rules Of Thumb For Spacing Displaying Tick Marks And Current Values Choosing The Slider's Scale Eliminating Zero-Results Filtering Indicating The Range Visually Visualizing The Output Smooth 'n' Silky Sliding, Guaranteed! They Ought To Slide, But They Choose To Click

40 Amazing Product Slider UI Designs Bashooka
Create a Slider UI Design with Photoshop Published: Jan 25, 2013 Last Updated: Mar 1, 2023 12 min. read Trevin Shirey VP of Marketing Tutorial Preview Step 1: Set Up the Photoshop Document In Photoshop, create a new document (Ctrl+N or Cmd+N on Mac OS) with a canvas size of 550x400px.

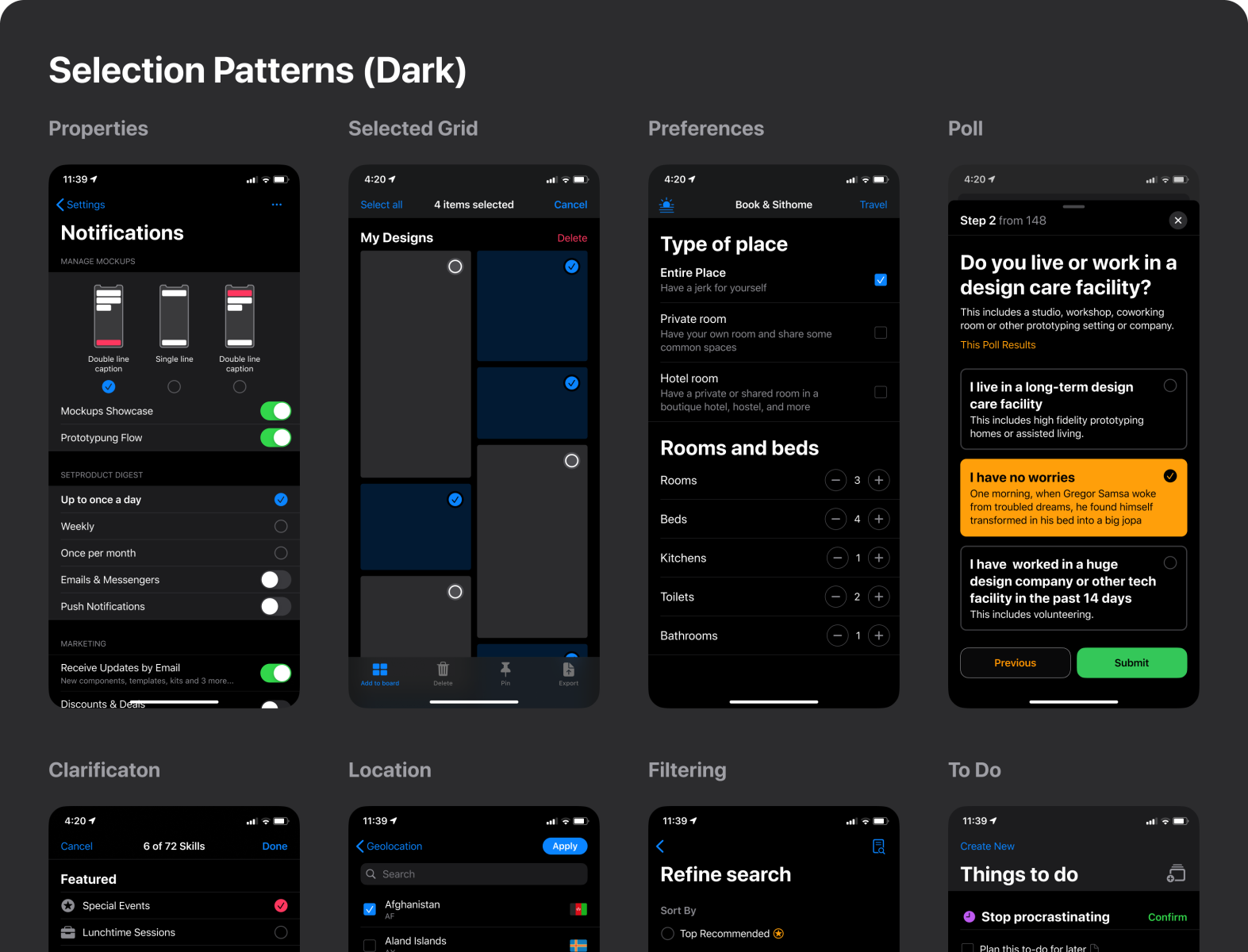
Slider UI design Figma iOS kit App templates by Roman Kamushken for Setproduct on Dribbble
An effectively implemented slider enhances the user experience and makes the interface more engaging, dynamic, and memorable. In today's post, we feature 30 creative examples of slider animations and transitions that definitely catch the user's eye. Check them out below. Note If you're on a slow connection, give a few seconds for the GIFs.

Slider design UI patterns and examples Justinmind
August 17, 2023 Welcome to our updated collection of hand-picked free HTML and CSS slider code examples. These examples have been carefully curated from various online resources, including CodePen, GitHub, and more. This August 2023 update brings you 11 new items to explore and implement in your projects.

Prototyping website sliders in UI design the complete guide Justinmind
Slider 14,270 inspirational designs, illustrations, and graphic elements from the world's best designers. Want more inspiration? Browse our search results. Ruslan Siiz Pro 257 55.3k Slider Revolution Pro 211 3.2k Awsmd Team 183 16.7k 1 Mikael Eidenberg Pro 2.2k 160k Dentsu Creative Italy Team 71 8.4k Ashraful Anwar 2 40 Vladimir Chuprygin 0 46

Slider design UI patterns and examples Justinmind
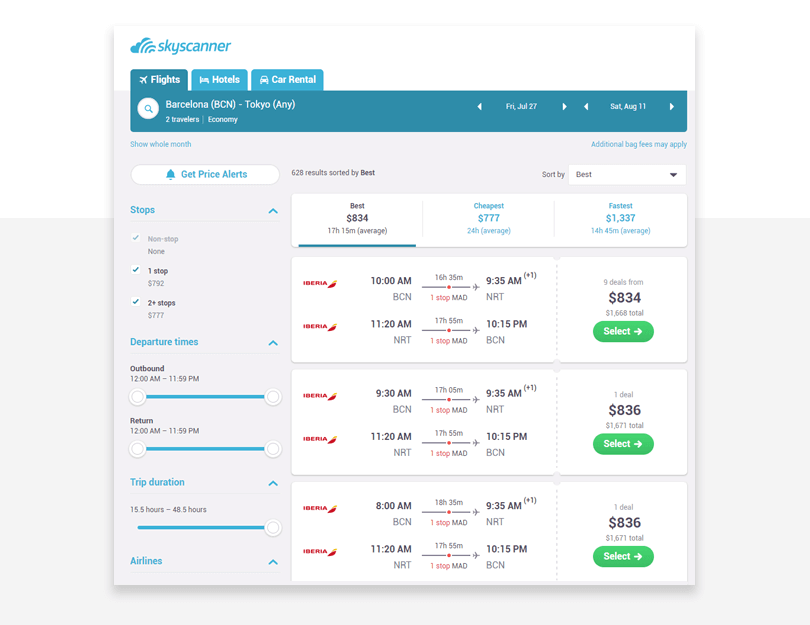
Design → Carousel/slider design best practices (with examples) Carousel/slider design best practices (with examples) Find out when, where, and how website carousels/sliders work best in web design — and when you shouldn't use them at all. UX design websites from the Webflow community

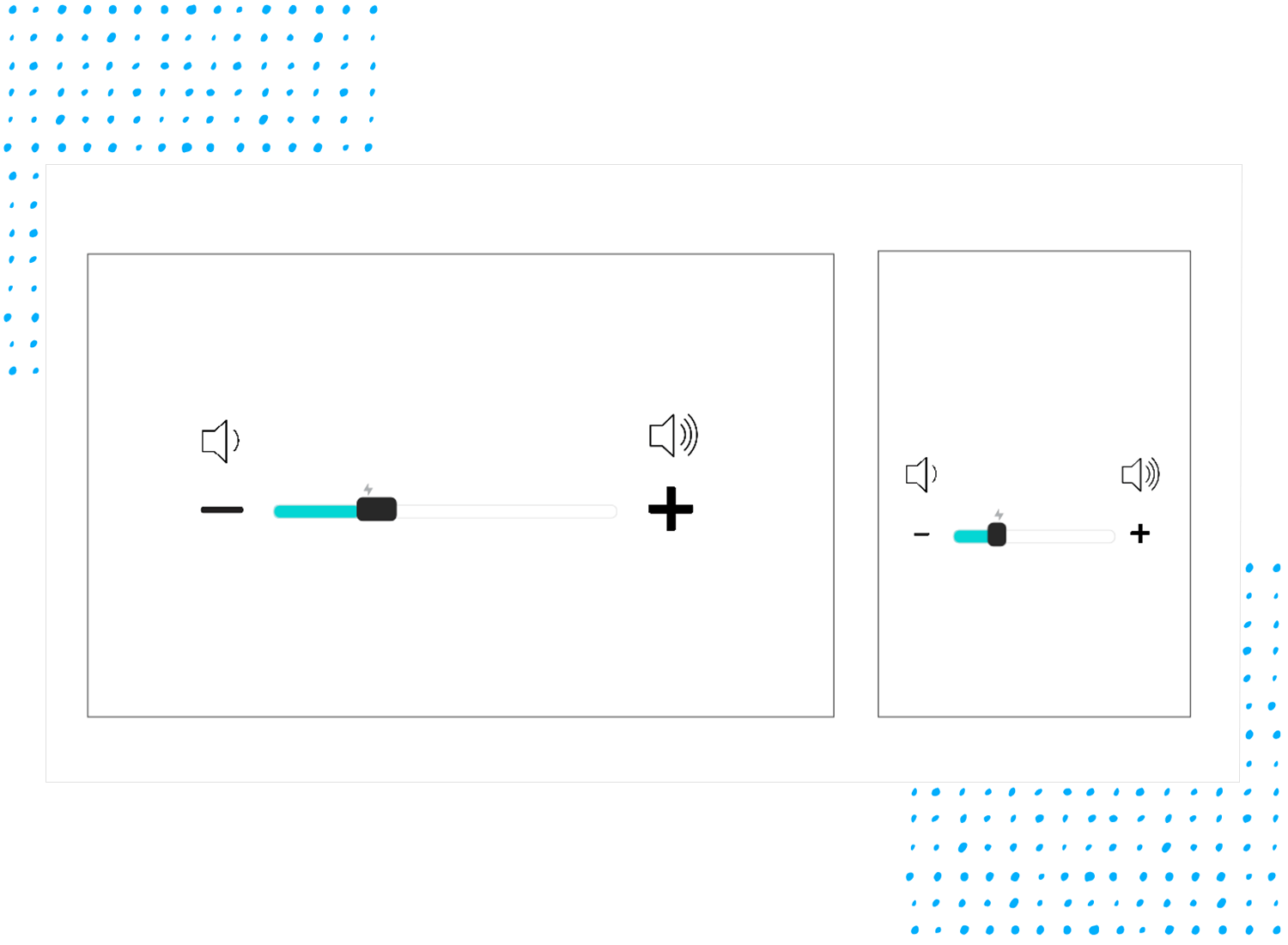
Range Slider Figma Community
1. Zara Website Slider Zara is a worldwide well-known clothes brand that has decided to make their whole website a full screen slider. This can be a powerful tool from the marketing perspective and, at the same time, provide a modern user experience that will for sure create an impact on their visitors and potential clients.

40 Amazing Product Slider UI Designs Bashooka
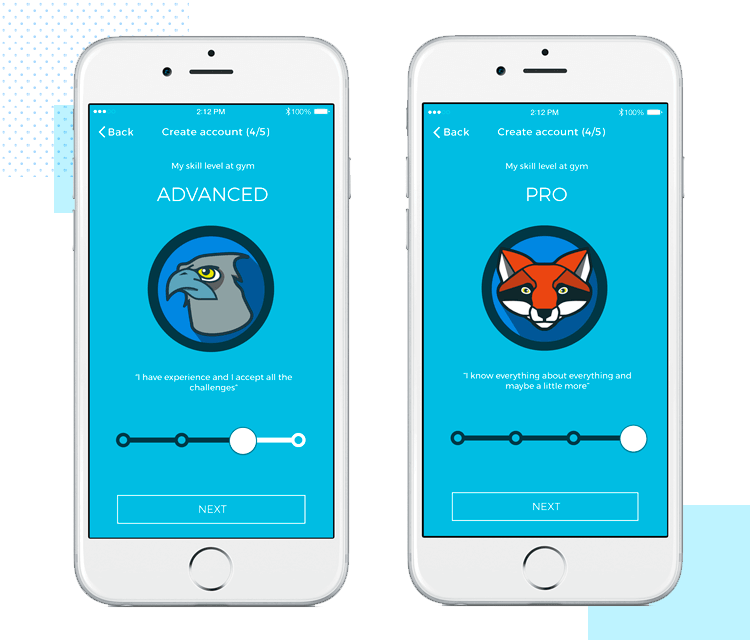
Mobile UX Design: Sliders by Nick Babich Nick Babich · Follow Published in UX Planet · 4 min read · Apr 4, 2016 5 Sliders has been around for a long time and has become the de facto standard for selecting and filtering in apps.

Sliders Material Design
Join to apply for the UX/UI Designer role at Accenture Italia. First name. Last name. Email.

Slider design UI patterns and examples Justinmind
Individual import {Slider} from "@nextui-org/react"; Usage Preview Code Disabled Preview Code Sizes Preview Code Radius Preview Code Colors Preview Code Vertical Slider It is possible to change the orientation of the slider by using the orientation="vertical" prop. Preview Code With Visible Steps

Slider design UI patterns and examples Justinmind
via alberto da giussano, 62D. Rome, Italy 00176, IT. Get directions. NOIS3 | 1,683 followers on LinkedIn. We listen to human needs to design meaningful and enjoyable experiences for a better.