
Mdc Top App Bar? Top 9 Best Answers
The mdc-top-app-bar--fixed-adjust helper class will be applied to mdc-drawer and mdc-drawer-app-content elements to adjust the position with top app bar. The CSS to match either case looks like this: The JavaScript to toggle the drawer when the navigation button is clicked looks like this: API CSS classes. Class
MDC Tab / MDC Top App Bar Add mixins to support combined use · Issue
To get the best cross-browser support, it is a common practice to apply vendor prefixes to CSS properties and values that require them to work. For instance -webkit- or -moz- . We offer two popular choices: Autoprefixer (which processes your CSS server-side) and -prefix-free (which applies prefixes via a script, client-side).
Question MDCDrawer + MDCTop App Bar · Issue 4250 · material
The following option shows setting the compress scroll effect\nwhich clips the top app bar until it meets the top of the screen:
In the layout:
\n
material/topappbar npm
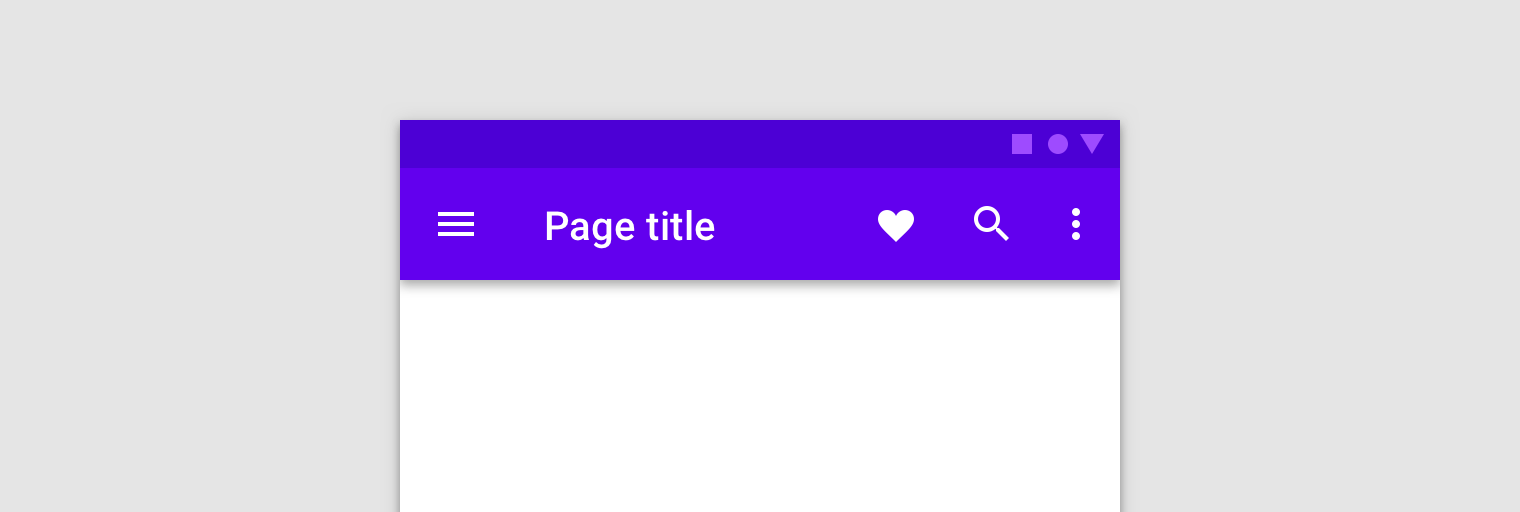
Top app bars display information and actions at the top of a screen, such as the page headline and shortcuts to actions like search and the overflow menu.

[mdctopappbar] Including corestyles does not work
La Cieca Enoteca. Address: Via Carlo Vittadini, 6, 20136 One of the most popular enotecas in Milan is La Cieca (which translates to "the blind" in English), a hole-in-the-wall trendy bar that boasts a small, well-curated list of Italian wines. Located near Bocconi University, the local bar is frequented by wine connoisseurs from all over the country to discover and sample their impressive.

[MDCTopAppBar] mdctopappbarfixedadjust required for standard Top
1 Answer Sorted by: 1 ok. I found solution there is a problem with mdc-top-app-bar and google does not fixed : ( File to import not found or unreadable I will choose another tool for navigation Share Improve this answer Follow answered Mar 20, 2020 at 21:50 Rafał Developer 2,165 9 41 74

iOS 13 Large Content Viewer 🔎 Five Stars
Fixed Top App Bars are a container for items such as application title, navigation icon, and action items that are always visible. For a version of this component that scrolls, see

🔹 Browser_mod turn your browser into a controllable device, and a
Hi and thanks. I was not ever able to get the Trenord APP to give me the discount for the Malpensa Express Round Trip ticket. Even though I chose round trip, It forced me to purchase 2 one way tickets at full price.. Best designer Outlet in Milan 15 replies; MILAN - Airport to Train Station 3 replies; Travel to Geneva from Milan 7 replies;

New Updates to the App Bar YouTube
mdc-top-app-bar--fixed not working in demo? · Issue #2629 · material-components/material-components-web · GitHub material-components / material-components-web Public Notifications Code Issues 374 Pull requests 81 Actions Security Insights New issue Closed opened this issue on Apr 23, 2018 · 12 comments Download commented on Apr 23, 2018 • edited
at master ·
Bar Basso. Via Plinio 39, 20129 Milan, Italy (Zone 3) +39 02 2940 0580. Website. Improve this listing. Ranked #7,165 of 8,850 Restaurants in Milan. 481 Reviews. Cuisines: Bar. More restaurant details.
mdctopappbarfixed not working in demo? · Issue 2629 · material
Build beautiful, usable products faster. Material Design is an adaptable system—backed by open-source code—that helps teams build high quality digital experiences.

法律 Statements Viasat钱柜qg111官网
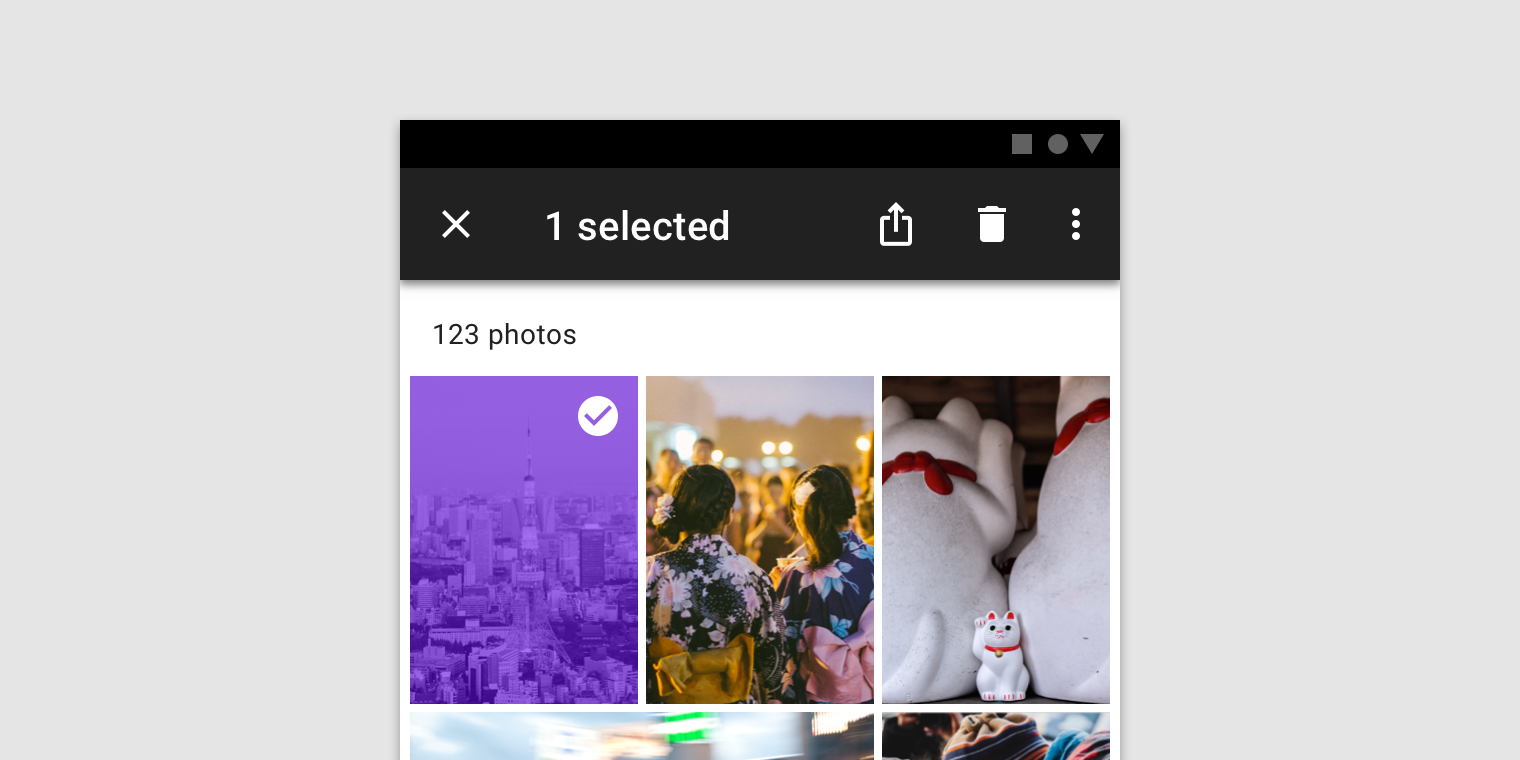
You must also attach the mdc-icon-button class to both the mdc-top-app-bar__navigation-icon and the mdc-top-app-bar__action-item elements in order to get the correct styles applied. For further documentation on icons, please see the mdc-icon-button docs. Contextual action bar link.
Package mdctopappbar Actions · Issue 2478 ·
constructor new MDCTop App Bar ( root: Element, foundation ?: FoundationType,. args: Array

material/topappbar npm
Package detail @limetech/mdc-p2-top-app-bar Lundalogik 6 MIT 4.0.0 The Material Components for the web top app bar component material components, material design, top app bar, top-app-bar, topappbar readme Top App Bar MDC Top App Bar acts as a container for items such as application title, navigation icon, and action items.

Android Studio Remove action bar/ top bar from app YouTube
GitHub - kelvink96/MDC-Top-App-Bar: Mtaerial Design components integration with React Mtaerial Design components integration with React. Contribute to kelvink96/MDC-Top-App-Bar development by creating an account on GitHub. Mtaerial Design components integration with React.

Android Material Design Toolbar Tutorial
MDC Top App Bar acts as a container for items such as application title, navigation icon, and action items. Design & API Documentation Material Design guidelines: Top app bar Demo Installation npm install @material/top-app-bar Basic Usage HTML Structure